You Know You Had to Do It to Em Colour Palette Generator
Color theory is both the scientific discipline and art of using color. It explains how humans perceive color; and the visual effects of how colors mix, match or dissimilarity with each other. Color theory also involves the messages colors communicate; and the methods used to replicate color.
In colour theory, colors are organized on a color wheel and grouped into 3 categories: primary colors, secondary colors and tertiary colors. More on that afterward.

So why should you care about colour theory as an entrepreneur? Why tin't you just slap some cerise on your packaging and be done with it? It worked for Coke, right?
Colour theory will help y'all build your brand. And that will help you get more sales. Let's see how information technology all works.
Agreement color
–
People decide whether or not they like a production in xc seconds or less. 90% of that decision is based solely on color.
Color is perception. Our eyes see something (the sky, for example), and information sent from our eyes to our brains tells us it'southward a certain color (blue). Objects reflect lite in different combinations of wavelengths. Our brains pick up on those wavelength combinations and translate them into the phenomenon we telephone call color.
When you're strolling downward the soft potable aisle scanning the shelves filled with 82 million cans and bottles and trying to observe your half dozen-pack of Coke, what practise you expect for? The scripted logo or that familiar red can?
People decide whether or not they like a product in ninety seconds or less. 90% of that decision is based solely on colour. So, a very important role of your branding must focus on colour.
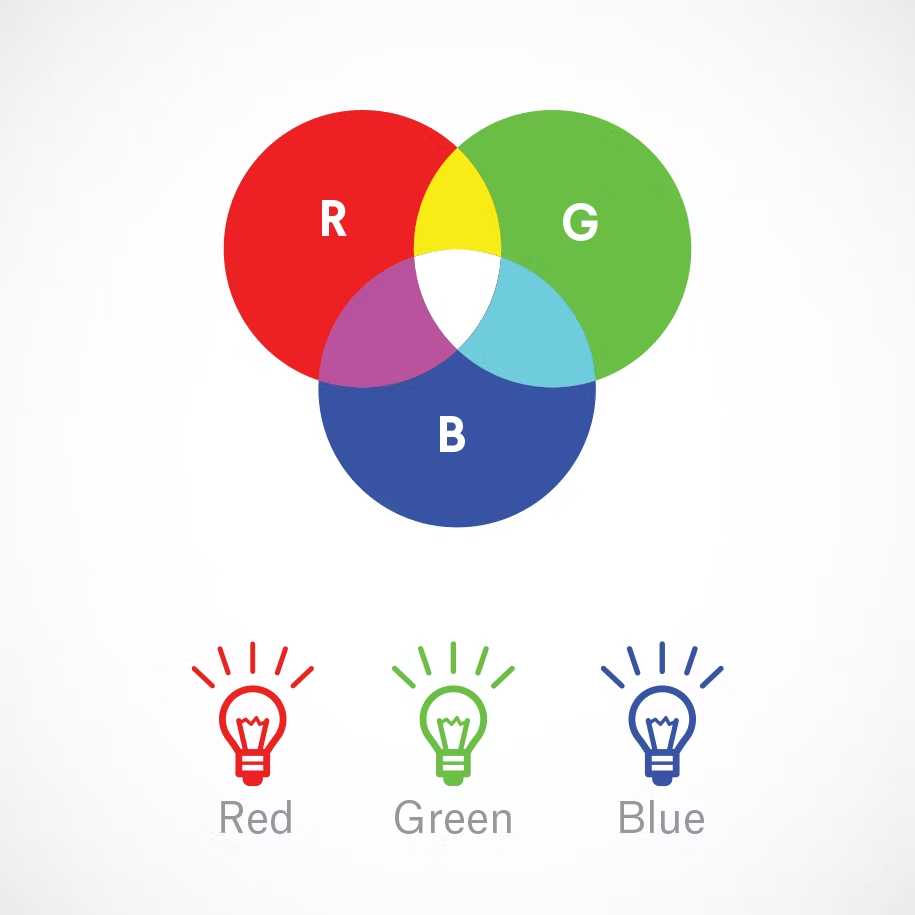
RGB: the additive colour mixing model

Humans come across colors in low-cal waves. Mixing lite—or theadditive color mixing model—allows you to create colors past mixing red, green and blue calorie-free sources of various intensities. The more light y'all add, the brighter the color mix becomes. If you mix all three colors of light, you get pure, white light.
TVs, screens and projectors employ ruby-red, dark-green and blue (RGB) as their chief colors, and then mix them together to create other colors.
Why should you care?
Permit's say you have a very distinct brand with a bright yellow logo. If yous post the logo on Facebook, Twitter or your website and don't utilise the correct color process, your logo will appear muddy instead of that bright yellow. That's why, when working with files for whatsoever screen, utilize RGB, non CMYK.
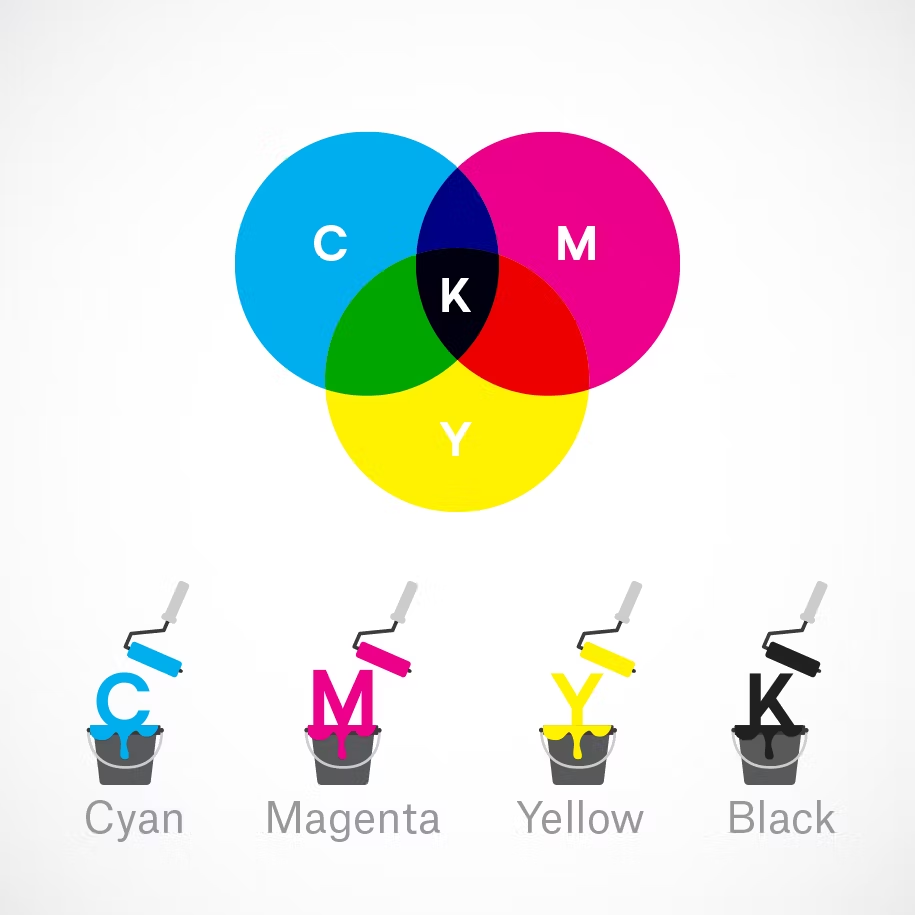
CMYK: the subtractive color mixing model
Any color yous meet on a physical surface (paper, signage, packaging, etc.) uses the subtractive color mixing model. Most people are more familiar with this color model because information technology'south what we learned in kindergarten when mixing finger paints. In this instance, "subtractive" simply refers to the fact that you subtract the calorie-free from the newspaper by adding more than color.

Traditionally, the main colors used in subtractive process were cherry, yellow and blue, equally these were the colors painters mixed to become all other hues. As color press emerged, they were subsequently replaced with cyan, magenta, yellow and primal/black (CMYK), equally this colour philharmonic enables printers to produce a wider variety of colors on paper.
Why should you lot care?
You've decided to print a full-color brochure. If you lot're investing all that money into your marketing (printing ain't cheap!), yous expect your printer is going to get the colors right.
Since printing uses the subtractive color mixing method, getting accurate color reproduction can only be achieved by using CMYK. Using RGB will non only effect in inaccurate color, but a big pecker from your printer when you're forced to ask them to reprint your entire run.
The color wheel
–
I don't know about you lot, just when I was a kid, the best office about going back to school in the fall was getting that new, pristine 64-count box of Crayola crayons. The possibilities seemed endless. Until I'd inevitably lose the black crayon.
Understanding the color wheel and color harmonies (what works, what doesn't and how color communicates) is just as exciting as that new box of crayons. No really.
Being able to understand the terms and processes that go along with color volition help you knowledgeably communicate your vision with your designer, printer, or even (maybe) an Apple Store Genius.

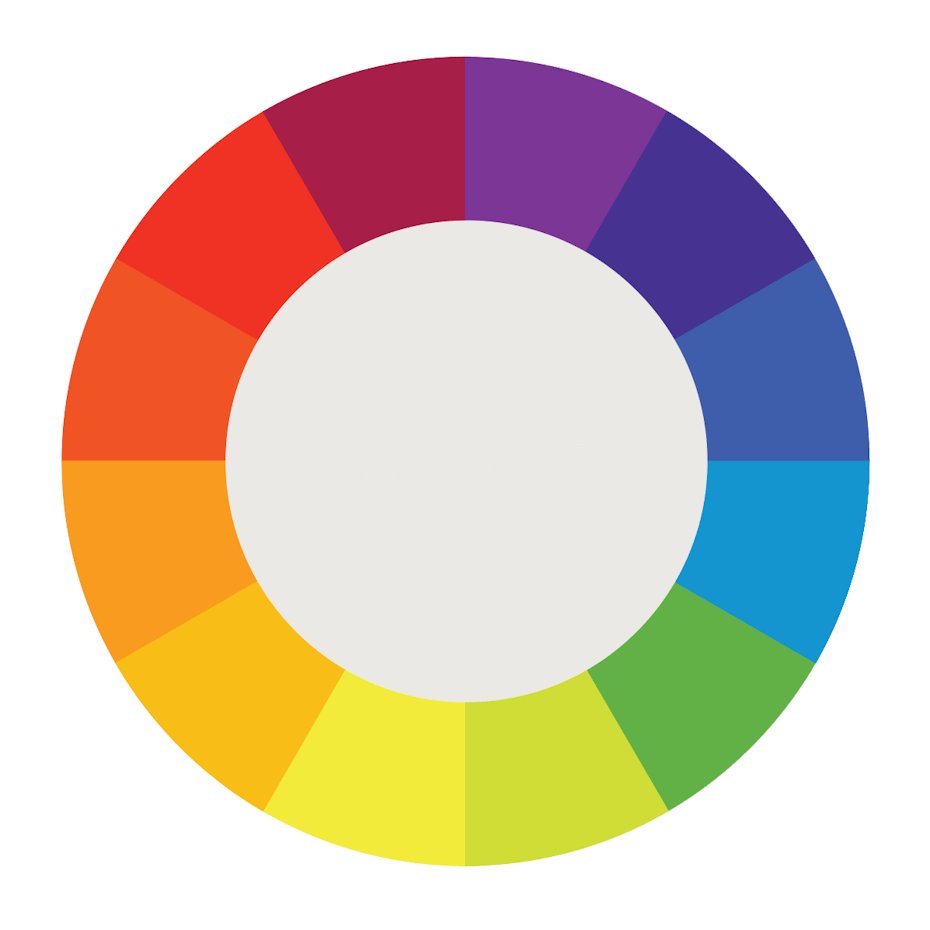
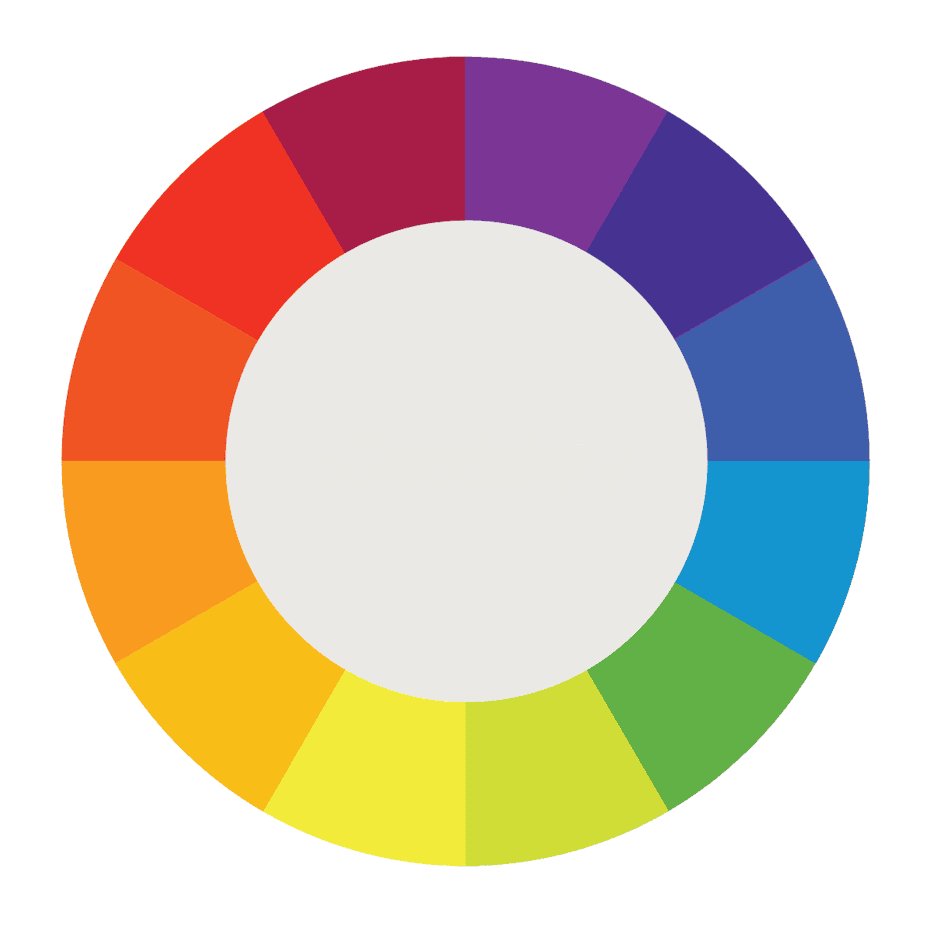
Color wheel basics
The offset colour bike was designed by Sir Isaac Newton in 1666 so it absolutely predates your introduction to it in kindergarten. Artists and designers still use it to develop colour harmonies, mixing and palettes.
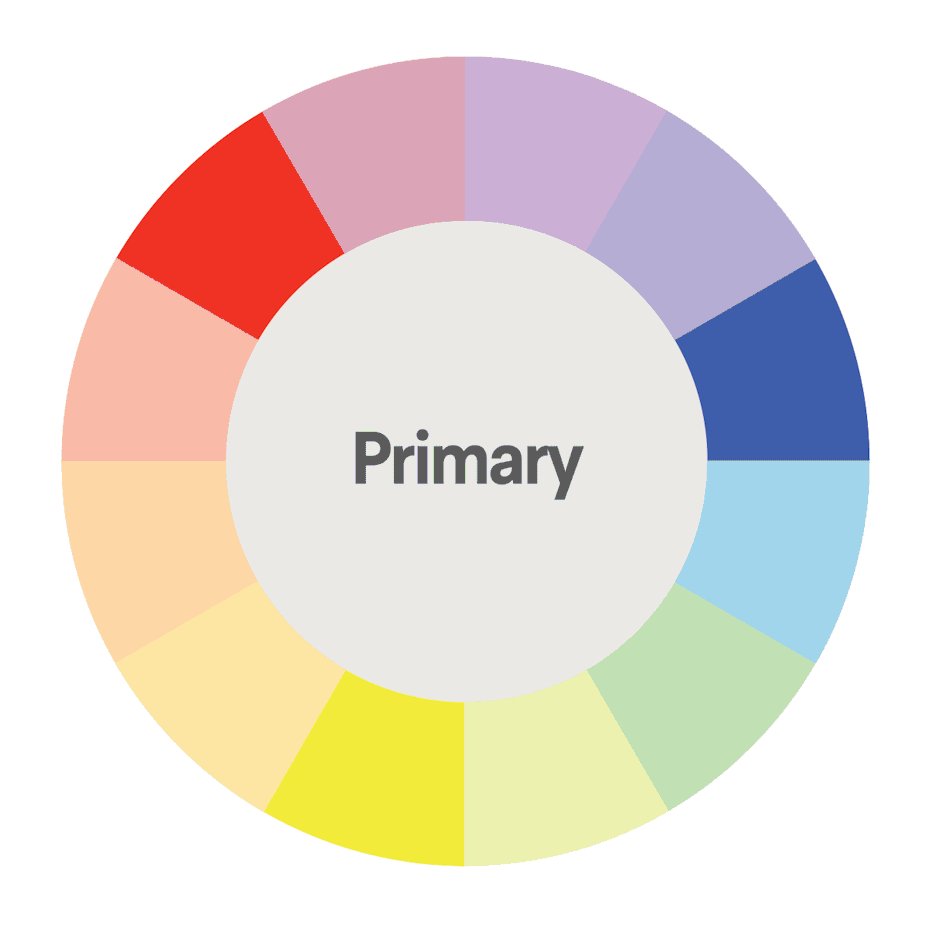
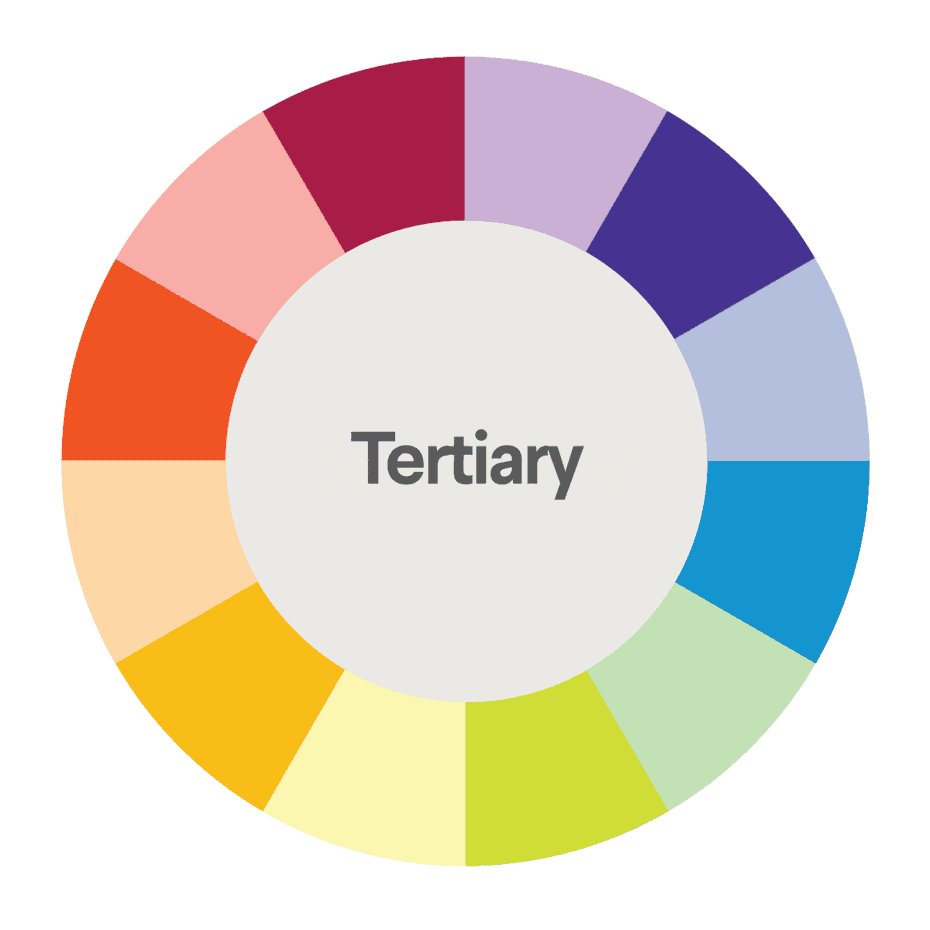
The color bicycle consists of three main colors (crimson, xanthous, blue), 3 secondary colors (colors created when chief colors are mixed: green, orangish, purple) and six tertiary colors (colors fabricated from chief and secondary colors, such as bluish-green or cerise-violet).
Draw a line through the heart of the wheel, and you'll separate the warm colors (reds, oranges, yellows) from cool colors (blues, greens, purples).
Warm colors are mostly associated with energy, effulgence, and action, whereas cool colors are often identified with calm, peace, and serenity.
When yous recognize that color has a temperature, you can sympathize how choosing all warm or all absurd colors in a logo or on your website tin can bear upon your message.
Hue, shade, tint and tone
Let's become back to that 64-pack of crayons from our starting time twenty-four hours of schoolhouse. (Remember "raw umber"? What is an umber anyway, and is information technology actually better raw than cooked?) Anyway, you might be wondering, how we got from the twelve colors on our original colour wheel to all those crayons? That's where tints, shades, and tones come up in.
Simply put, tints, tones and shades are variations of hues, or colors, on the color wheel. A tint is a hue to which white has been added. For instance, ruddy + white = pink. A shade is a hue to which black has been added. For example, cerise + black = burgundy. Finally, a tone is a color to which black and white (or grey) accept been added. This darkens the original hue while making the colour appear more than subtle and less intense.
Color schemes
Let'south talk schemes… (And not the kind that drawing villains concoct. Bwahaha!) We're talking color schemes. Using the color cycle, designers develop a color scheme for marketing materials.
Complementary colors
Complementary colors are opposites on the color wheel—red and green, for example.

Considering at that place's a sharp contrast between the two colors, they can really make imagery popular, but overusing them can get tiresome. Call back any shopping mall in December. That beingness said, using a complementary color scheme in your concern marketing offers sharp contrast and clear differentiation betwixt images.
Coordinating colors
Analogous colors sit side by side to 1 another on the colour wheel—cherry, orangish and yellow, for example. When creating an coordinating colour scheme, ane color will dominate, ane will back up and another volition accent. In business, analogous color schemes are not simply pleasing to the middle, but tin can effectively instruct the consumer where and how to take action.

The Tostitos website uses an analogous color scheme. Notice the bright orange navigation bar draws the eye to explore the site, and accent-colored links at the lesser direct hungry consumers with the munchies to "Purchase Online."

Triadic colors
Triadic colors are evenly spaced around the color wheel and tend to exist very bright and dynamic.
Using a triadic colour scheme in your marketing creates visual dissimilarity and harmony simultaneously, making each detail stand out while making the overall paradigm popular.
Burger King uses this color scheme quite successfully. Hey, is it lunchtime however?
But really, why should you lot care well-nigh color theory?
Two words: branding and marketing.
No await, 3 words: branding, marketing and sales.
With this basic knowledge about colors and color schemes, you're prepared to make constructive branding decisions. Like what color your logo should be. Or the emotions that colors evoke in a consumer and the psychology behind color choices on your website.
Retrieve it doesn't matter? Take a wait at this article on colour combinations from hell. It merely hurts.
Not simply can cognition of color theory guide you in your ain marketing, it can too assist you better sympathize what your competition is doing.
In a side-by-side comparison of 3 police firm web pages, you'll find a variety of coordinating colour schemes. Bluish is generally associated with dependability, brownish with masculinity, and yellow with competence and happiness. All of these are positive associations in a field that stereotypically has negative connotations, such equally dishonesty or aggression.
Making your brand stand out and appeal to your target, plus understanding that poor colors can mean poor sales—that's why you should intendance near color theory.
Demand assist branding your concern?
Our designers tin can create the perfect look for your brand.
This article was originally written by Peter Vukovic and published in 2012. The current version has been updated with new information and examples.
Source: https://99designs.com/blog/tips/the-7-step-guide-to-understanding-color-theory/
Post a Comment for "You Know You Had to Do It to Em Colour Palette Generator"